点の位置を変化させるアニメーションに用います。
これを用いることで、例えば IndexedLineSet で記述された
線分の集合の変形や、IndexedFaceSet で記述された
ポリゴンの集合の変形を実現することができます。
CoordinateInterpolator
と書いて、その後に { } をつけて、
{ } の中に点の位置の変化のデータを書きます。
{ } の中に
key と書いて、その後に [ ] をつけて、
キーフレームの枚数などを決めます。
PositionInterpolator と同様に、
0 から 1 の間の数字を5個書きます。
{ } の中に
keyValue と書いて、その後に [ ] をつけて、
それぞれのキーフレームにおける点の位置を記述します。
ここで、1コマ目における全部の点の位置を続けて記述し、
それが終ってから2コマ目における全部の点の位置を ...
という順に記述することになっています。
以下、CoordinateInterpolator の記述例です。
3コマのキーフレームで、それぞれのキーフレームに
おける2個の点の位置が、
1コマ目で (0,0,0) および (1,3,0)、
2コマ目で (1,1,0) および (2,3,1)、
3コマ目で (1,2,-1) および(3,3,3)、
であることを示しています。
CoordinateInterpolator {
key[0.25, 0.5, 0.75]
keyValue[
0 0 0,
1 3 0,
1 1 0,
2 3 1,
1 2 -1,
3 3 3,
]
}
|
では、CoordinateInterpolator を使ったアニメの実例を見ましょう。
以下の例では、上のほうの TimeSensor に記述された時間で、
中のほうの CoordinateInterpolator に記述された場所移動を、
下のほうの IndexedFaceSet に与えています。
#VRML V2.0 utf8
DEF Timer1 TimeSensor {
cycleInterval 2.0
loop TRUE
startTime 1.0
stopTime 0.0
}
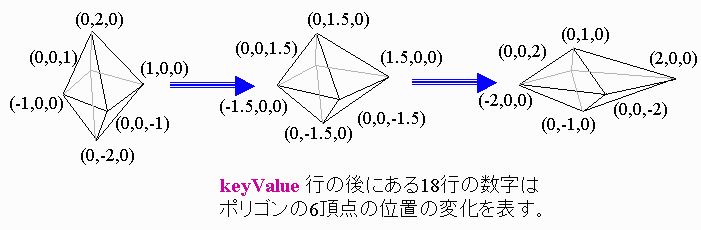
DEF Cod1 CoordinateInterpolator {
key [0.25, 0.5, 0.75]
keyValue [
0 2 0,
1 0 0,
0 0 -1,
-1 0 0,
0 0 1,
0 -2 0,
0 1.5 0,
1.5 0 0,
0 0 -1.5,
-1.5 0 0,
0 0 1.5,
0 -1.5 0,
0 1 0,
2 0 0,
0 0 -2,
-2 0 0,
0 0 2,
0 -1 0,
]
}
Transform {
rotation 1 1 0 0.3
children[
Shape {
appearance Appearance {
material Material {
diffuseColor 0.7 0.7 0.7
}
}
geometry IndexedFaceSet {
coord DEF Point1 Coordinate {
point [
0 2 0,
1 0 0,
0 0 -1,
-1 0 0,
0 0 1,
0 -2 0,
]
}
coordIndex [
0, 1, 2, -1,
0, 2, 3, -1,
0, 3, 4, -1,
0, 4, 1, -1,
2, 1, 5, -1,
3, 2, 5, -1,
4, 3, 5, -1,
1, 4, 5, -1,
]
}
}
]
}
ROUTE Timer1.fraction_changed TO Cod1.set_fraction
ROUTE Cod1.value_changed TO Point1.set_point
|

この VRML でも、DEF を使っていくつか名前をつけてます。
TimeSensor は Timer1 と名づけられています。
CoordinateInterpolation は Cod1 と名づけられています。
IndexedFaceSet の頂点は Point1 と名づけられています。
上記の VRML の最後の2行に出てきている ROUTE で、
Timer, CoordinateInterpolater, 物体を関係づけています。
これは複雑なので、そのまま覚えてください。
ただし、上記の VRML 中の名前 Timer1, Cod1, Point1 が
別の名前になれば、ROUTE 以下の名前の部分も変わります。
Timer を使う別の例として、回転が変化するアニメを ...