物体を回転させるアニメーションに用います。
OrientationInterpolator
と書いて、その後に { } をつけて、
{ } の中に回転の変化のデータを書きます。
{ } の中に
key と書いて、その後に [ ] をつけて、
キーフレームの枚数などを決めます。
PositionInterpolator と同様に、
0 から 1 の間の数字を5個書きます。
{ } の中に
keyValue と書いて、その後に [ ] をつけて、
それぞれのキーフレームにおける
回転軸の方向(x y z)および回転の大きさを記述します。
以下、OrientationInterpolator の記述例です。
3コマのキーフレームで、それぞれのキーフレームに
おける2個の点の位置が、
1コマ目で 軸(0,0,1) を中心に 1だけ回転した状態、
2コマ目で 軸(1,1,0) を中心に 0.5だけ回転した状態、
3コマ目で 軸(1,0,0) を中心に 1だけ回転した状態、
であることを示しています。
OrientationInterpolator {
key[0.25, 0.5, 0.75]
keyValue[
0 0 1 1,
1 1 0 0.5,
1 0 0 1,
]
}
|
では、OrientationInterpolator を使ったアニメの実例を見ましょう。
以下の例では、上のほうの TimeSensor に記述された時間で、
中のほうの OrientationInterpolator に記述された場所移動を、
下のほうの IndexedFaceSet に与えています。
#VRML V2.0 utf8
DEF Timer1 TimeSensor {
cycleInterval 2.0
loop TRUE
startTime 1.0
stopTime 0.0
}
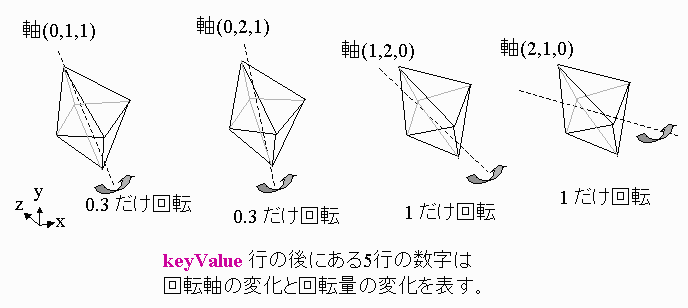
DEF Ori1 OrientationInterpolator {
key [0, 0.2, 0.4, 0.6, 0.8]
keyValue [
0 1 1 0.3,
0 1 1 0.3,
0 2 1 1,
1 2 0 1,
2 1 0 1,
]
}
DEF FaceSet1 Transform {
rotation 1 1 0 0.3
children[
Shape {
appearance Appearance {
material Material {
diffuseColor 0.7 0.7 0.7
}
}
geometry IndexedFaceSet {
coord Coordinate {
point [
0 2 0,
1 0 0,
0 0 -1,
-1 0 0,
0 0 1,
0 -2 0,
]
}
coordIndex [
0, 1, 2, -1,
0, 2, 3, -1,
0, 3, 4, -1,
0, 4, 1, -1,
2, 1, 5, -1,
3, 2, 5, -1,
4, 3, 5, -1,
1, 4, 5, -1,
]
}
}
]
}
ROUTE Timer1.fraction_changed TO Ori1.set_fraction
ROUTE Ori1.value_changed TO FaceSet1.set_rotation
|

この VRML でも、DEF を使っていくつか名前をつけてます。
TimeSensor は Timer1 と名づけられています。
OrientationInterpolation は Ori1 と名づけられています。
IndexedFaceSet は FaceSet1 と名づけられています。
上記の VRML の最後の2行に出てきている ROUTE で、
Timer, OrientationInterpolater, 物体を関係づけています。
これは複雑なので、そのまま覚えてください。
ただし、上記の VRML 中の名前 Timer1, Ori1, FaceSet1 が
別の名前になれば、ROUTE 以下の名前の部分も変わります。
Timer を使う別の例として、シーンを切り替えるアニメを ...